1 year in production with Flutter: lessons learned
This is a text version of my presentation at DartUP 2020.
This is a text version of my presentation at DartUP 2020.
As you probably know from my previous articles and talks, I love Flutter. I really think that this is one of the best options to develop a high-quality multi-platform app. It’s so easy to create custom views with complex animations – especially, comparing with the native Android View layer. The way it promotes composition over inheritance and immutable widgets, or encourages you to make the view a pure function of a state makes me happy.
Unfortunately, I cannot say the same about Dart, the language that Flutter is written in, and that you’re supposed to use to develop Flutter apps. Why? There are at least 13 reasons for that.
Continuous integration (CI) is the practice of merging all developers’ working copies to shared mainline several times a day.
One of the most important aspects of CI is keeping the mainline healthy. That’s why it’s crucial to have proper tests, both unit and UI, that can run against any PR and/or commit to the mainline. At the same time, these tests should also be fast. It’s usually not a problem with unit tests, but UI tests, especially if you want to run them on multiple devices, can take a rather long time.
As a balance between speed and reliability, for PRs into the mainline, we use smoke UI tests that only prove the main functionality is working. Proper UI testing with manual QA verification is done only when we’re preparing a new release candidate.
In this article, I will show you how we’ve set up Azure Pipelines for running automated UI smoke tests for a Flutter app.
Today I would like to share with you our experience with running our Flutter application in production for about 6 months. We will talk about how to organize your code, which libraries to use and other tips and tricks we’ve learned so far.
This is actually a text version of my online presentation – for those who (like me) prefer reading to watching and listening.
During one of our recent discussions about Flutter and Flutter for Web (and I do like talking about Flutter a lot), I was asked a question, whether the final goal of our Application Development department is to fire all the front-end developers and replace them with Flutter developers. It was a joke, of course, but I think it’s a good question to think about and to discuss: what role Flutter is going to play in Web development.
Let’s think about types of Web applications we usually develop.
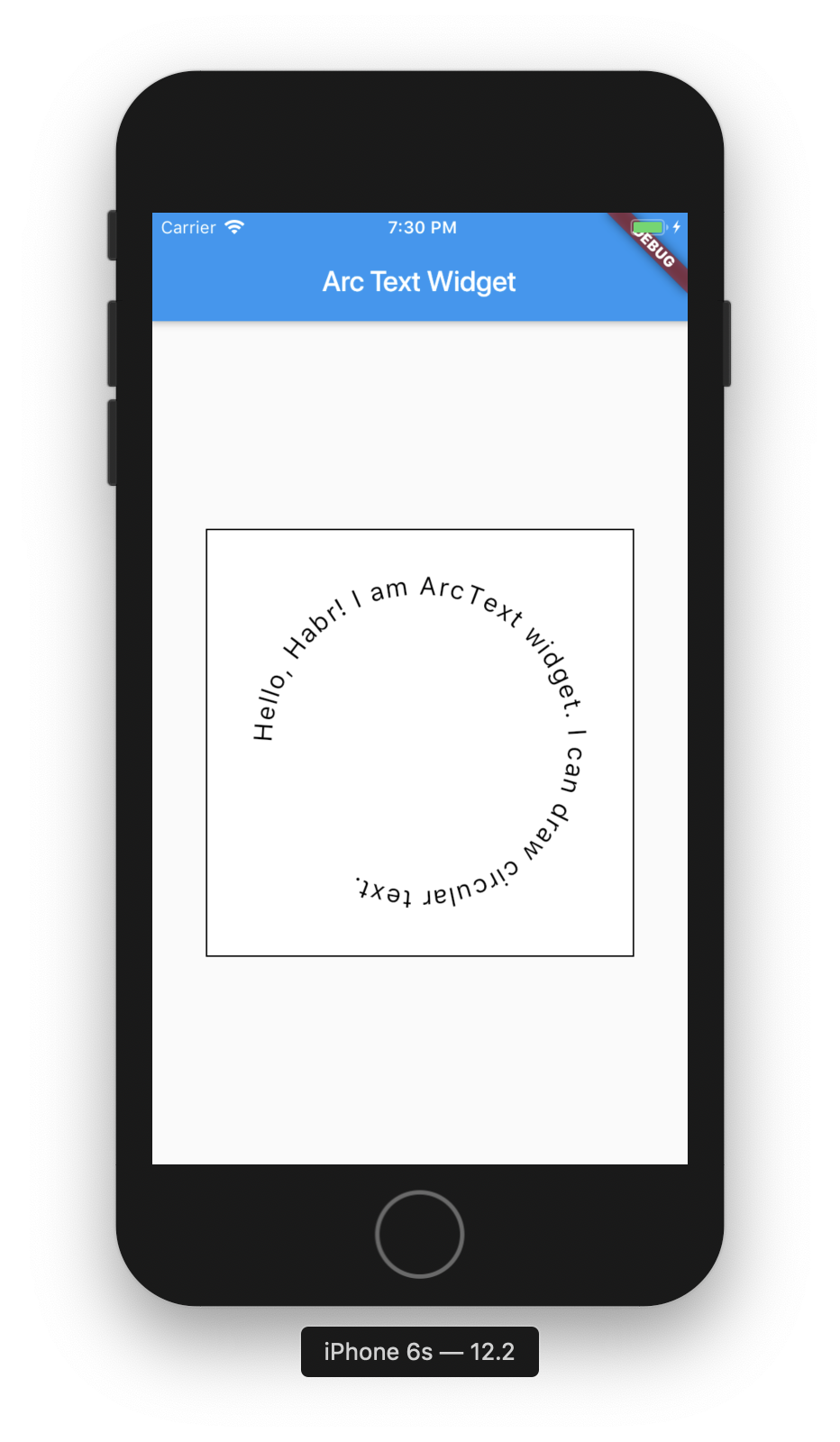
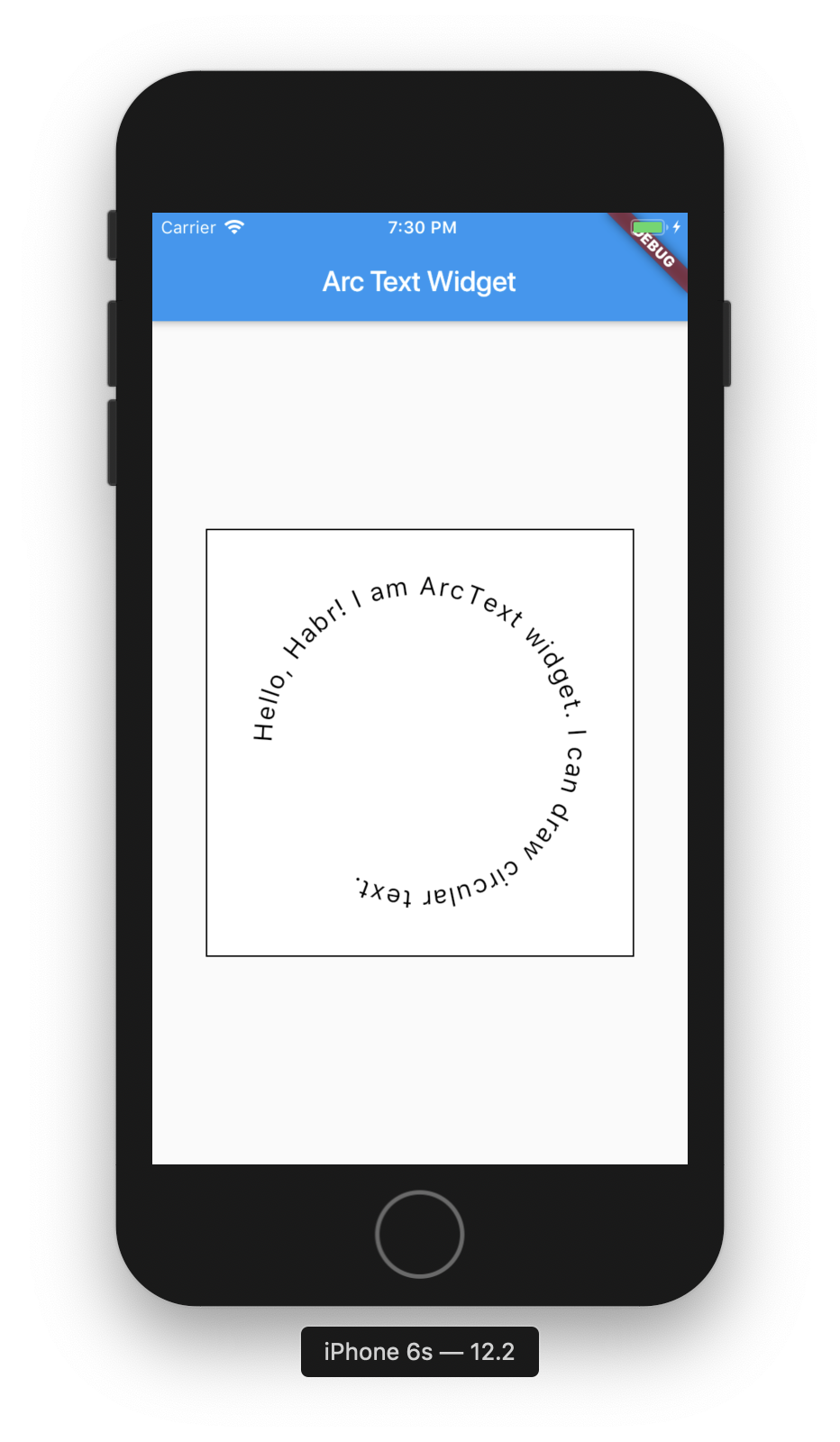
For one of our side projects (highly experimental and written in Flutter for Web, by the way) I needed to implement something like this:

Понадобилось мне тут на днях в одном мини-проекте (проект, можно сказать, экспериментальный, сделан на Flutter Web) реализовать такого вида штуку:

At the latest WebExpo conference we had a mini-game in our booth (or 2 mini-games to be precise – tests for designers and developers). The candidate selects one right answer per question and had only one attempt to pass the test. The ranking was done by the number of correct answers and by the time (in the case of a tie).
The designer test included 20 questions where you needed to select one of 2 images that presented "the right way" and "the wong way" from UX and UI points of view.
The developer test was more complicated. It consisted of 20 questions across all our technology stack with 4 options to choose from: C# for backend questions, JavaScript for frontend questions, Dart for mobile development, Python and SQL from Data department (if you're interested in our technology stack check out this repo).
As I wrote in a previous article, we’re experimenting with Flutter while developing our side project for step challenges with colleagues. This side project should also be considered as a playground, where we can check if we can use Flutter in more serious projects. That’s why we want to use some approaches there that can look like an over-engineering for such a small project.
So one of the first questions was what can we use for dependency injection. A quick search in the internet revealed 2 libraries with positive reviews: get_it and kiwi. As get_it turned out to be a Service Locator (and I’m not a fan of this pattern), I was going to play with kiwi, which looked more promising, but then I’ve found another one library: inject.dart. It is heavily inspired by Dagger library, and as we use the latest one in our other Android projects, I’ve decided to dig into it.
The weekend was rather rainy, so I was playing with Flutter. Last time I’ve tried it, it was still in beta (or even alpha?), so I was interested if it finally became useful for building multi-platform apps.
I’ve decided to re-make our MileFarClub app (it’s our internal side project for tracking steps and competing with colleagues). Here’s what I was able to achieve while investing into it several hours for 2 days: